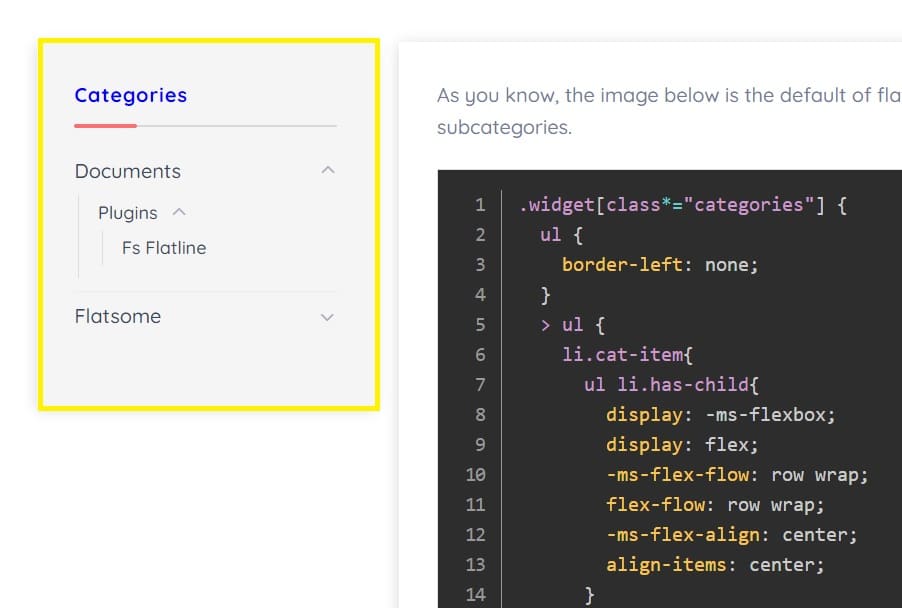
As you know, the image below is the default of flatsome for directory utilities with parent and subcategories.
For me it is a bit inconvenient about the experience as well as the user interface.
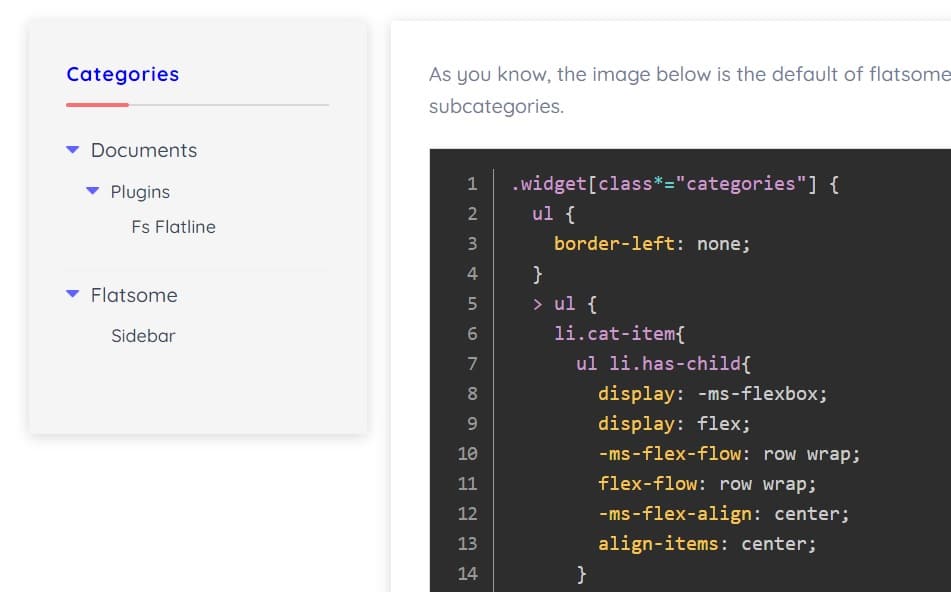
And this is my change!
css
Donate
.widget[class*="categories"] {
ul {
border-left: none;
}
> ul {
li.cat-item{
ul li.has-child{
display: -ms-flexbox;
display: flex;
-ms-flex-flow: row wrap;
flex-flow: row wrap;
-ms-flex-align: center;
align-items: center;
}
a {
padding-left: 10px;
&:hover {
color: var(--primary-color);
}
}
> a {
margin-left: 10px;
}
.toggle {
order: -1;
margin: 0;
width: auto;
i[class^="icon-"] {
color: var(--primary-color);
top: 0;
font-family: "Font Awesome 5 Free" !important;
font-weight: bold !important;
&:before {
content: "\f0da";
}
}
}
&.has-child {
> a {
margin-left: 0px;
}
> ul.children {
padding-left: 0;
margin-left: 1em;
}
}
}
.active > .toggle {
-ms-transform: rotate(-180deg);
transform: rotate(90deg);
}
.current-cat>a{
color: var(--primary-color);
}
}
}