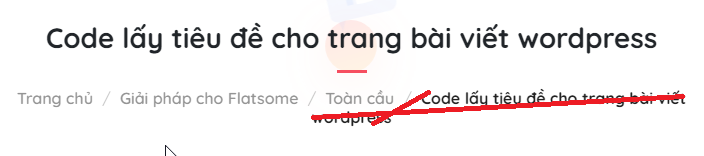
Flatsome đã kế thừa plugin woocommerce và họ làm rất tốt khi đã loại bỏ phần tử tiêu đề ra khỏi breadcrumb sản phẩm. Nhưng khi mình sử dụng breadcrumb này cho trang chi tiết bài viết thì tiêu đề vẫn còn.
Những tiêu đề này có thể sẽ có nội dung rất dài trong khi nó đã được thể hiện rõ trong tiêu đề chính. Trùng lặp nội dung sẽ làm cho người xem rất khó chịu. Nội dung tiêu đề còn chiếm cả diện tích màn hình làm xấu giao diện.
Giải pháp:
Mình sẽ kế thừa wp-content/themes/flatsome/woocommerce/global/breadcrumb.php chuyển sang Child Theme
wp-content/themes/flatsome-child/woocommerce/global/breadcrumb.php
Nội dung sửa đổi so với theme gốc mình đã đánh dấu nổi bật trong code dưới đây.
php
Donate
<?php
/**
* Shop breadcrumb
*
* @author WooThemes
* @package WooCommerce/Templates
* @version 2.3.0
* @see woocommerce_breadcrumb()
*/
if ( ! defined( 'ABSPATH' ) ) {
exit;
}
if ( !empty($breadcrumb) ) {
do_action('flatsome_before_breadcrumb');
echo $wrap_before;
foreach ( $breadcrumb as $key => $crumb ) {
echo $before;
if ( ! empty( $crumb[1] ) && sizeof( $breadcrumb ) !== $key + 1 ) {
echo '<a href="' . esc_url( $crumb[1] ) . '">' . esc_html( $crumb[0] ) . '</a>';
} else if(!is_product() && !is_singular('post') && !flatsome_option('wc_category_page_title')) {
echo esc_html( $crumb[0] );
}
echo $after;
// Single product or Active title
if(is_product() || is_singular('post') || flatsome_option('wc_category_page_title')){
$key = $key+1;
if ( sizeof( $breadcrumb ) > $key+1) {
echo ' <span class="divider">'.$delimiter.'</span> ';
}
} else{
// Category pages
if ( sizeof( $breadcrumb ) !== $key + 1 ) {
echo ' <span class="divider">'.$delimiter.'</span> ';
}
}
}
echo $wrap_after;
do_action('flatsome_after_breadcrumb');
}
Chúc các bạn thành công!